Headings help the text’s readability by dividing it into smaller blocks, with <h1> serving as the part that needs to be highlighted more than the rest and <h2>, <h3>, <h4>, <h5>, <h6> creating an additional layer of importance compared to the normal paragraph text.
Each heading has a different size, in order to be easily distinguished, creating a hierarchical structure that increases the chances of users spending more time reading (and skipping to relevant) content.
Headings should follow the guidelines of the titles, be appealing and descriptive, and separate long blocks of content by creating a visual appeal.
In terms of SEO optimisation, headings help search engines spot the most important parts of your content and discover the topic that you’re writing about.
In fact, according to Searchmetrics, pages tend to use more H1 tags since 2014, while the presence of H1 and H2 tags also aid the user experience.
URL
URLs should be simple and clear both for humans and search engines. Although search engines are able to crawl even the most complex URL, it is still preferable to keep the URL simple, useful and relevant.
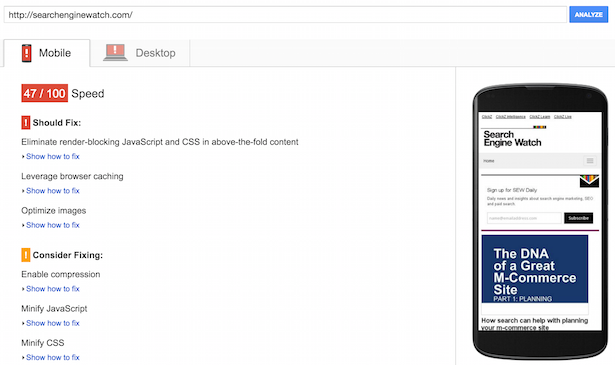
How URL length affects ranking position
As the URL is displayed in the SERPs along with the title and the meta description, it needs to convey the necessary information for your content, while its length may encourage the sharing of the content.
There are many options in Wordpress on how to create an automatic URL, but once again, simplicity is preferred, as a shorter URL may help readers (and search engines) discover your post’s actual content.
Meta description
Meta descriptions provide a summary of the page’s content to search engines and should provide a concise and relevant description of your post, serving as a preview for readers, helping them decide whether they are going to visit the page or not.
According to Survey Monkey, 43.2% of people click on a result based on its meta description, which means that you need to use wisely the 160 characters maximum length.
A meta description should follow the rules of your actual content, be descriptive and well written, without overusing keywords for the sake of search engine optimisation. Even if you include your targeted keyword, make sure it is provided in context, always thinking of your audience first.
How often is keyword used in description?
Semantic search has affected the impact of keywords in the description, but this doesn’t mean that they are still not used. It was back in 2009 when Google announced that meta descriptions and meta keywords don’t contribute to its ranking algorithms for search, but we still need to remember their importance as part of the preview snippet in SERPS, which is another case of putting the audience first when optimising.
4. Linking
Links were always important for SEO optimisation, but this led to many manipulative techniques in the past. Search engines have moved to the age of semantic context, which means that links may still be significant, but in a more relevant and useful way.
Internal links can enhance the user experience, as they help the audience navigate through your own site, in order to read further relevant posts. Any well-written link that is useful aims to allow a reader to continue its navigation through the site, boosting the content’s authority by linking a series of quality posts.
This also affects the crawlability of your content, as search engines perceive your posts as informative and relevant.
External linking was used cautiously in many occasions, out of fear that such a link only favours the linked source and not your own content, but this is not the case.
By adding links to external sources that are relevant to your content you are boosting your own authority, helping search engines understand your niche topic and reward you for your linking that aims to add value to your own post.
You don’t have to link to many external sites, rather the most important ones that are considered to be:
- popular
- trustworthy
- relevant
External linking helps search engines learn more about your content, improving your credibility and even your ranking.
Backlinks were always an integral part of SEO optimisation, as they serve as the proof that your content is appreciated by others, improving your authority to a particular field.
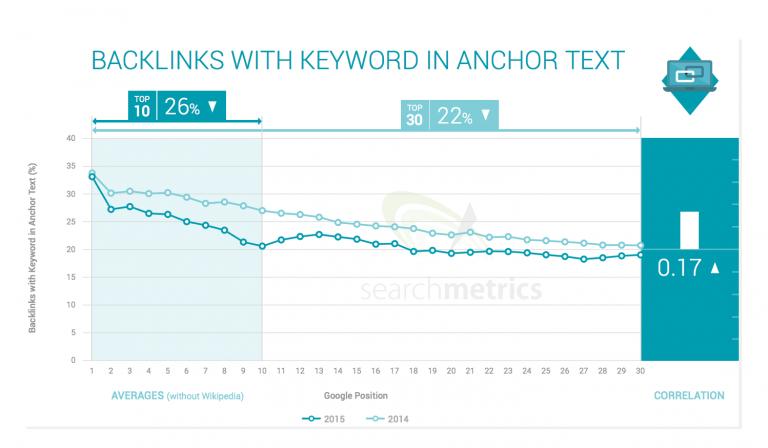
Although Google is not keen on “unnatural” linking that serves no particular purpose, a backlink of high quality is always welcome, as it contributes both to your site’s ranking factors, but also to your content’s authority.Backlinks with keyword in anchor text saw a drop in usage recently
During the past year we’ve seen a decrease of backlinks using a keyword to the anchor text and this is related once again to Google’s attempt to combat any kind of manipulative link with no context.
Any backlink from a highly trusted source may eventually lead to an increase of traffic and a boost in the search ranking factors and the best way to achieve it is to keep producing quality and informative content that will offer a unique perspective in its relevant field.
5. Images
Images do not just enhance the reading experience for your audience, but they are also important in your SEO optimisation.
As users can find your images directly through Google’s Image Search, it’s important to pay attention to their naming, in order to increase the chances of bringing traffic back to your site or boost your site’s ranking.
Image optimisation for SEO is simple, but it’s sometimes overlooked as a boring task. However, it’s great when a user discovers your content through image search, associating an image with your content and that’s why you should tart spending a few minutes to optimise your images from now on.
As well as the filename, which serves as the image’s title, it is also crucial to add “alt” text, which is essentially the description of your image. This section is about providing alternative text for your image, which will be displayed to a user’s browser if there is a problem with the actual image.
A Wodpress window showcasing the fields that enhance image optimization
As search engines can only read and not ‘see’ an image, the alt text should be indicative of your file, trying to describe it in the best possible way.
Your description should be clear and concise and if you still need help with finding the right text to describe your image, keep in mind that alt text is used by screen reader software to describe an image to people with visual impairments.
6. How metrics affect SEO
It’s always useful to analyse the performance of your posts, with metrics and conversions helping you understand your content at a deeper level.
However, there is an indication that metrics such as the bounce rate and the SERP click-through-rate affect ranking, which makes their analysis even more important.
SEO optimisation can be improved with the analysis of your data
According to Backlinko, websites with low average bounce rate are ranking higher on the search results and despite the uncertainty regarding the direct correlation between these two, it still reminds us that engaging content offers numerous benefits for a site.
It’s the time spent on site along with the bounce rate that can lead to very interesting insights for your content, in order to discover what your audience likes and what needs to be improved.
Furthermore, the click-through rate has an even closer relationship with SEO, as it affects the content’s ranking position on SERPs, using the number of clicks as an indication of a content’s popularity, as this validation comes directly from your readers.
7. Readability over keyword-stuffing
Keywords may be among the most commonly used words along with SEO, but in 2016, it’s more important to focus on the quality of the content rather than the target keyword.
It’s the readability that will affect your search rankings more than the right use of a keyword, as the first one may improve the user experience, the level of engagement and the time spent on the site, while the use of keywords without a content of high quality simply looks like an automatic text, without taking into consideration the human factor.
Search engines value the human factor and thus, the level of readability can be improved with:
- Easy-to-read text
- Short sentences
- Short paragraphs
- Organised structure
- In-depth knowledge of the topic
- Focus on humans, not search engines
You can measure the readability of your content with Wordpress plugins such as Yoast SEO and FD Word Statistics, while there are also many online tools, including Readability-Score and the Readability Test Tool.
Except for the goal of readability, you still need to add relevant keywords to your text, as they are still affecting the search ranking factors, provided that they are added naturally as part of your text, adding value and context to it.
8. Search engines love new content
Everyone loves fresh content, including search engines. By regularly creating new content you are increasing the chances to become an authority in your field, which may favour your ranking and boost your traffic.
You don’t have to create new content daily, but consistency and relevance will be highly appreciated, both by your audience and the search engines.
As you keep adding more valuable content, visitors will keep coming back, increasing the engagement while building your credibility.
Never sacrifice quality over quantity though, as this won’t be appreciated neither by readers, nor by search engines.